Ci sono diversi motivi per i quali oggi devi assolutamente avere un sito responsive. Il primo, in ordine cronologico è perché il 21 Aprile Google darà molta più visibilità in fase di ricerca da smartphone ai siti web responsivi o “mobile-friendly” che sono ottimizzati per le ricerche da questi device, andando così a stravolgere il ranking o posizionamento attuale.
Perché Google ha deciso di compiere questa mossa? Perché se ti fermi a riflettere, non avere un sito che si adatta allo schermo del tuo telefono cellulare è un po’ come mettere un elefante nel frigorifero e, siccome Google cerca di offrire una ricerca sempre più personalizzata in base al tipo di utente che si collega, ha deciso di premiare chi presta attenzione a questo fattore. Ti consiglio di leggere anche questo approfondimento su come aumentare le vendite con il tuo sito web aziendale con oltre 30 risorse gratuite selezionate, che parlano di come migliorare o realizzare un sito ottimizzato per generare vendite e richieste di preventivo.
Siti Responsivi: perché utilizzare il responsive design?
Ti consigliamo di utilizzare il responsive web design per creare pagine responsive perché:

- Semplifica la condivisione ed il collegamento ai tuoi contenuti con un singolo URL
- Consente agli algoritmi di Google di attribuire in modo più preciso le proprietà di indicizzazione alla pagina, in questo modo non ci sarà più la necessità di segnalare l'esistenza di pagine corrispondenti per dispositivi mobili/desktop.
- Richiede un tempo di elaborazione inferiore per la manutenzione di più pagine con gli stessi contenuti.
- Riduce di molto il rischio che si verifichino gli errori comuni dei siti per dispositivi mobili.
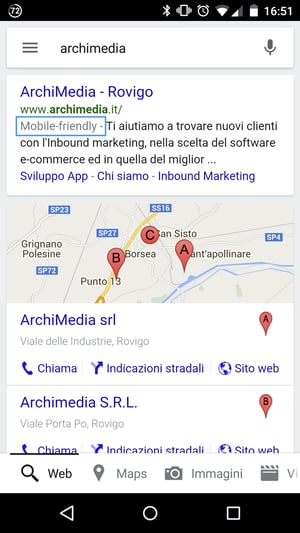
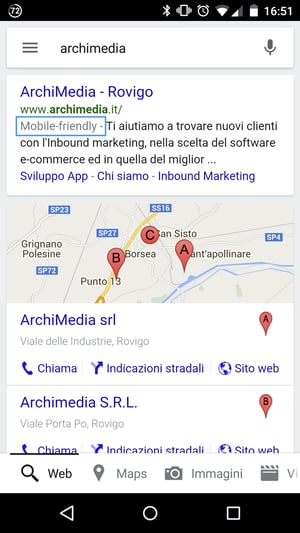
Inoltre i siti che sono già stati ottimizzati per la navigazione da Mobile vengono già contraddistinti con la sigla “mobile-friendly” sulla SERP (Search Engine Results Page) di Google.
Oltre quindi ad influenzare il ranking di Google, avere un sito responsivo agevola di molto la navigazione del visitatore e quindi più l’esperienza d’uso sarà rispettata per ogni device e minore sarà la frequenza di rimbalzo in Google Analytics.
Come creare un sito responsive?
A chi affidarsi?
Se non disponi di risorse interne che possono mettere mano al codice HTML del tuo sito web un ottimo compromesso per ovviare a questo problema è scegliere un CMS che ti permette di gestire tutto senza impiegare troppo tempo e risorse.
Ci sono CMS infatti che ottimizzano in automatico i contenuti che tu crei per i dispositivi mobili. Sarai d’accordo con me che questa soluzione è veramente semplice e ti permette di gestire personalmente il tutto senza essere un esperto del settore.
Ci sono diversi Content Management System ma tra questi il migliore è sicuramente HubSpot che, oltre ad appartenere alla categoria dei CMS viene considerato un COS (Content Optimization System).
HubSpot ottimizza i contenuti che tu crei e li rende adattabili a tutti i device. Ma come si fa a verificare se il sito o la pagina che hai creato è strutturata in maniera corretta e quindi rispetta i criteri del “mobile-friendly”?
Hai 3 opzioni per verificare se il tuo sito è adatto alla navigazione da mobile:


#3 Puoi scegliere un CMS come HubSpot che ti permette di verificare in anteprima come sarà visualizzata la pagina del tuo sito web responsive da mobile.

Per risparmiare tempo e avere un sito web responsivo, perfetto , e che segue tutte le regole del marketing online, HubSpot è la miglior piattaforma che ti permette la gestione completa della tua strategia da un’unica dashboard, creando sempre pagine ed email responsive. Noi l'abbiamo scelto proprio per questo e i nostri visitatori da mobile rimangono più a lungo a visitare il nostro sito, diventando molte volte nuovi contatti del nostro database (e anche nostri clienti!)
Scopri cos'è HubSpot, l'unico software in grado di integrare Marketing & Sales in una sola dashboard!
 2 apr , 2015 |
2 apr , 2015 |
 2 minuti
2 minuti


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT