Quante volte ti capita di atterrare su un sito e perderti nella navigazione senza trovare quello che stavi cercando? Magari succede anche ai visitatori del tuo sito! Se il tuo sito ha poche visite o un'alta percentuale di rimbalzo, devi studiare e capire come condurre ogni visitatore attraverso le varie sezioni e pagine in modo da regalargli un'ottima esperienza di navigazione!
Un'esperienza utente positiva sicuramente porterà il visitatore a continuare a seguirti sul web, a richiedere i tuoi servizi e contattarti per una consulenza; questo perché TU gli hai reso tutto semplice e veloce!
Vuoi migliorare l'usabilità del tuo sito per aumentare le visite? Ti consiglio inoltre di leggere anche questo approfondimento su come aumentare le vendite con il tuo sito web aziendale, con oltre 30 risorse gratuite selezionate su come migliorare o realizzare un sito ottimizzato per generare vendite e richieste di preventivo.
Ed ecco 5 semplici consigli che potrai mettere in pratica!
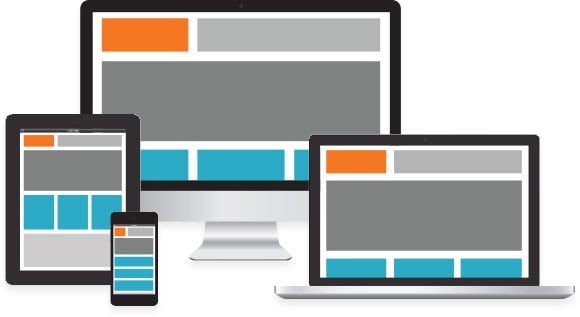
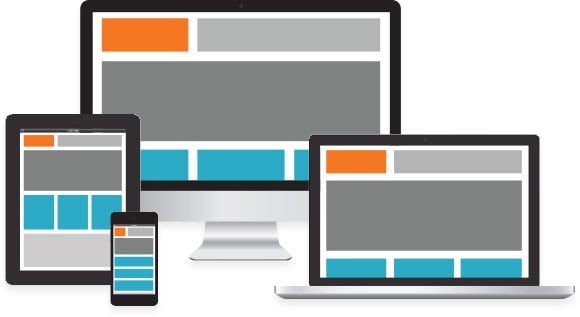
#1 Il tuo sito deve essere responsive
Lo so, dovrei darlo per scontato ma preferisco comunque ricordartelo: il tuo sito deve essere visualizzato in maniera corretta su tutti i dispositivi mobile!
Siamo nel 2018, ormai la navigazione su smartphone è all'ordine del giorno e tu non puoi farti scappare una grande fetta di utenti.
Se il tuo sito web non è responsive, l'utente è costretto a ingrandire e ridimensionare una pagina web su uno smartphone ogni volta che intravede un'informazione interessante...che nervoso! Dopo pochi secondi, è costretto ad abbandonare la pagina e a cliccare il temutissimo (da chiunque abbia un sito web) tasto INDIETRO. Da lì l'utente cercherà risposte altrove e, rimasto deluso dalla spiacevole navigazione, non tornerà molto facilmente a farti visita.
CONSIGLIO: Dedica del tempo al tuo sito. Dai modo a chi lo visualizza di trovare le informazioni di cui ha bisogno anche quando non è seduto alla scrivania: sarà felice di aver ricevuto un grande servizio e un utente felice, acquista molto più volentieri di un utente scontento. 😉

#2 Dividi il tuo sito in spazi precisi
Se proponi servizi differenti o una vendita di prodotti affiancata a un servizio di consulenza, è opportuno definire le aree in modo chiaro e intuitivo, senza mescolarle. In questo modo l'utente può decidere velocemente quale informazione scegliere e trovare quello che stava cercando in pochi secondi. Questo vale per ogni informazione del sito: la sezione servizi, prodotti, presentazione dell'azienda, richiesta contatto o consulenza, devono avere un proprio spazio.
CONSIGLIO: Puoi delineare le sezioni usando una struttura a fasce o a colonne in modo da dare equilibrio alla struttura e alla lettura del sito. In questo modo potrai disporre facilmente le aree a seconda della loro importanza.

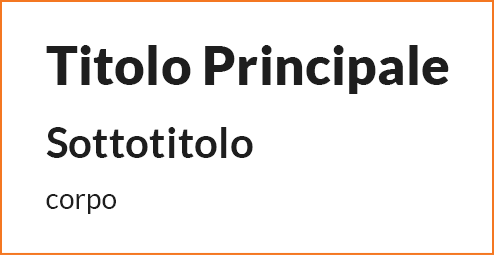
#3 Rendi visibile quello che è importante
In ogni sito web esiste una gerarchia visiva:
- i titoli devono risultare più grandi del corpo;
- la CTA con la funzione principale deve risultare più grande e visibile dei link e pulsanti secondari;
- utilizza il grassetto e corsivo per sottolineare un concetto importante;
- in un paragrafo utilizza un elenco puntato per attirare l'attenzione di chi legge.
CONSIGLIO: Per mettere in risalto i titoli, oltre che sulla grandezza, io gioco molto sulla differenza di pesi. Usando lo stesso carattere, utilizzo ad esempio il Regular per il corpo e il Bold o Black per i titoli. Puoi differenziarli anche usando un carattere per i titoli e un carattere diverso per il resto del testo.

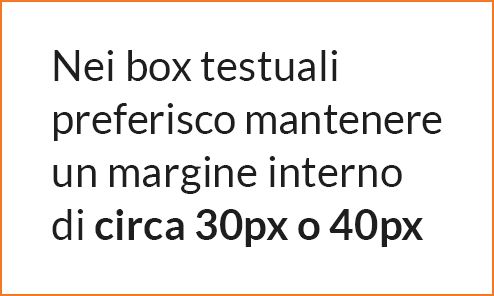
#4 Usa gli spazi bianchi
Gli spazi bianchi danno armonia visiva ed equilibrio al tuo sito web. Pensali proprio come dei respiri che collegano man mano tutte le aree della tua pagina, tutti i concetti e le informazioni. Il bianco aiuta la lettura e rende il tuo progetto pulito e chiaro.
Prova a pensare come sarebbe navigare un sito in cui non ci sono spazi, dove tutte le sezioni si susseguono senza pausa...è come sentirsi soffocare dalle informazioni! Questo vale anche per i paragrafi di testo: lasciare uno spazio bianco fra un concetto e l'altro aiuta ad elaborare le informazioni e a incuriosire l'utente a continuare la lettura.
CONSIGLIO: Sopratutto con i box di testo preferisco mantenere un margine interno di circa 30px o 40px e un margine esterno altrettanto grande; l'attenzione si focalizza sul contenuto creando un ottimo equilibrio nello spazio!

#5 Attenzione alle dimensioni dei testi
Avete un perfetto sito web: una bella grafica, contenuti di qualità...e la grandezza dei testi? Bisogna pensare che scrivere con un carattere di dimensioni piccole non è un bene, anzi, rende la lettura più impegnativa e stancante.
Ci sono siti che hanno paragrafi con un corpo di 12px...sono davvero pochi! Soprattuto con le grandi risoluzioni dei dispositivi di oggi, bisogna che un contenuto web sia ben visibile e chiaro!
CONSIGLIO: Per il corpo testi ti consiglio di utilizzare dimensioni dai 16px ai 18px e da qui partire per creare le dimensioni di titoli e sottotitoli! In base al carattere che utilizzi potrai valutare qual è la grandezza più adatta al tuo progetto!
L’usabilità di un sito, come i contenuti testuali e multimediali, messi insieme in una strategia di marketing online definita e personalizzata, creano un team vincente per aumentare i tuoi contatti, le tue visite e raggiungere i tuoi obiettivi.
Se vuoi veramente sapere quali sono tutte le altre soluzioni per migliorare la tua strategia online, scarica subito la guida gratuita sull’Inbound Marketing.

 22 giu , 2018 |
22 giu , 2018 |
 3 minuti
3 minuti


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT