CTA, Esempi di Call to Action: 7 consigli per generare più contatti
 4 mar , 2022 |
4 mar , 2022 |
 5 minuti
5 minuti

Non importa che tipo di sito web, editor blog o social network utilizzi, avrai inserito probabilmente alcune forme di call to action (CTA) su una o più pagine e persino sui post social. Tuttavia non tutte le CTA generano i risultati che vorresti. Qual è l’elisir che rende una CTA più magica delle altre? Ecco perché abbiamo selezionato alcuni tra i migliori esempi di call to action e tanti consigli per migliorare i dati sulle conversioni.
CTA esempi e statistiche per migliorarne l'efficacia
Secondo le più recenti statistiche di Hubspot, circa il 47% dei siti hanno una call to action che si individua facilmente entro tre secondi o anche meno. Metti la tua CTA dove si vedere facilmente e focalizzati sull'azione che vorresti far fare al tuo user.
Qui trovi almeno sette suggerimenti ed esempi di CTA a cui ispirarti per aumentare la tua percentuale di click.
1. È utile indicare il bottone CTA
Spesso i lettori sfogliano il contenuto della pagina web. Assicurati che il pulsante della CTA sia evidente, così gli utenti capiranno di dover cliccare su di esso e completare l’azione indicata.
Un pulsante dall’aspetto evidente può sembrare ovvio, ma rimarrai sorpreso su come spesso i pulsanti si confondono o non sembrano quello che sono.
Ci sono più strade per rendere il pulsante evidente. Aggiungere bordi smussati oppure ombre per farlo risaltare. Usare un testo che ti indica cosa succederà se ci clicca su. Rendilo di una forma diversa rispetto agli altri elementi della pagina.

Call to action: esempio
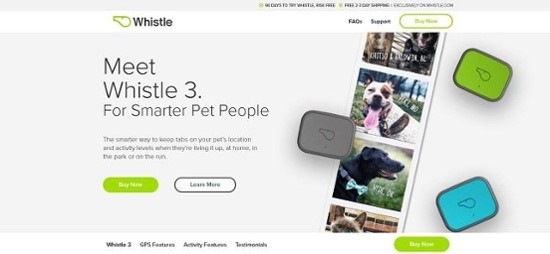
Whistle usa un pulsante dalla forma ovale, che va a contrastare i quadrati e i rettangoli degli elementi della pagina. Anche se c’è un altro pulsante, Whistle riempie quello della CTA con uno sfondo pieno e gli dà un colore verde lime brillante che attira l’attenzione dello user. È chiaro cosa succederà quando clicchi sul pulsante – verrai portato nella pagina per comprare il localizzatore GPS per gli animali domestici.
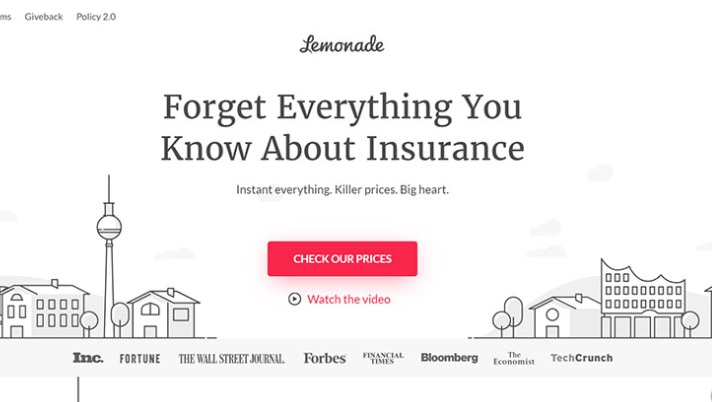
2. Scegli un colore forte
A proposito di distinguersi, il tuo pulsante della CTA dovrebbe essere in un colore forte e brillante che contrasta con il resto della pagina. Ci sono diverse opinioni su quale colore converte di più, e la verità è che dipende ampiamente dalla audience e dal particolare design della tua pagina.
3. Usare parole ad "azione elevata"
Anche se vedrai le parole “submit” e “click here”, scegli qualcosa di non usato cosi frequentemente ma, usare ancora un verbo di azione può essere più efficace nel catturare l’attenzione dello user. Una frase imperativa ha più impatto rispetto ad una domanda. Gli users infatti sono psicologicamente influenzati nel cliccare sul tuo pulsante.
Vediamo quindi altri esempi di call to action:

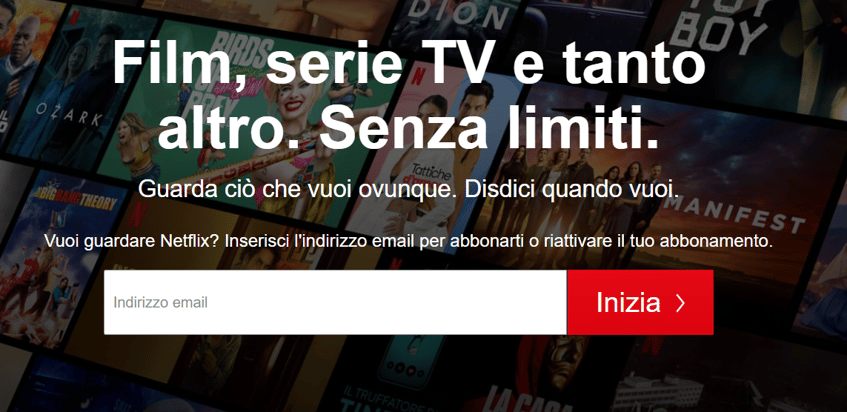
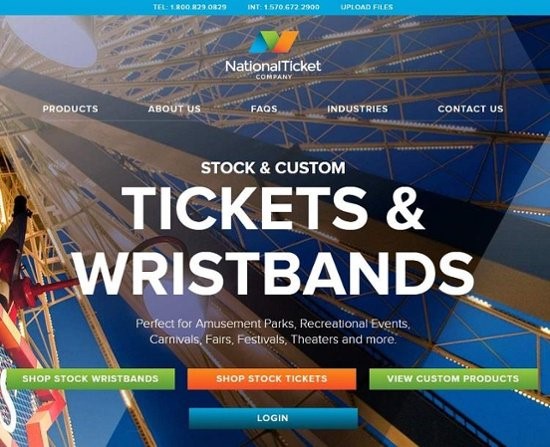
Le parole “acquista braccialetti dal magazzino” rendono chiaro cosa succede quando lo user clicca sul pulsante e la parola ‘acquista’ attira l’attenzione perché è un verbo di azione. Devi istruire lo user su quale è lo step successivo.
4. Crea uno spazio bianco in più
Come designer, è allettante aggiungere elementi in più per mostrare al cliente quanto valore stanno dando ai loro soldi. Comunque, nel design, gli spazi bianchi sono ugualmente importanti.
Aggiungere un po' di spazi negativi intorno al pulsante della tua call to action attira l’attenzione e mostra ai visitatori che l’elemento è abbastanza importante da garantire un posto tutto suo.
5. Aggiungi una freccia
In un paio di case studies differenti, i web designer hanno notato che aggiungendo una freccia alla CTA aumentavano i click. Helzberg Diamonds ha visto un 26% in più in CTR aggiungendo solo un indicatore al pulsante.
Un'altra compagnia che vende telefoni usati ha sperimentato che con il rimuovere l’icona della freccia verde ha avuto un calo del 12.29% di conversioni. Qualcosa di così semplice come una freccia attira l’attenzione dello user e migliora la performance (il rendimento) del pulsante.

Guarda come Backlinko aggiunge una semplice icona di una freccia indicando il campo del modulo per invitare gli user a iscriversi per consigli di marketing. La proposta della landing page sta raccogliendo i ‘dati’ attraverso una mailing list, e il focus si gira verso la conversione di visitatori di siti a iscritti con una freccia nera curva.
6. Personalizza il linguaggio
Una CTA personalizzata performa meglio di una generico, ma come puoi creare quest’esperienza quando non conosci le persone che visitano la tua pagina? Fortunatamente, puoi velocemente sviluppare un buyer personas e poi creare landing pages finalizzate a ciascun raggruppamento della tua audience.
Il pulsante arriva all'audience con parole destinate a coinvolgere. Mettiti nei panni dello user e scopri se preferisce il linguaggio in prima, seconda o terza persona. Personalizza il pulsante per rendere chiare l’azione dell’utente che clicca su una CTA e atterra su una landing page coerente.
Vuoi delle idee per frasi call to action? Molto dipende dal tone of voice che vuoi adottare con i tuoi potenziali clienti. Se sei un brand smart e friendly puoi giocare molto sul linguaggio comune e spaziare con scelte di copy colloquiali come "Lo voglio assolutamente!" per un prodotto, oppure "Evita l'imminente tracollo della tua strategia Web" o "Iniziamo il viaggio!" per una consulenza.
Se invece il tuo Brand parla con un tono più neutro-professionale, qui il problema è di non cadere nel solito "Clicca qui" o "Maggiori Informazioni" o "Learn More" cercando di offrire maggior valore al lettore. Un'idea potrebbe essere quella di creare una lista CTA molto dettagliata in base alla pagina di atterraggio (landing page), tipo:
- Scarica l'ebook
- Vai alla pagina per iscriverti
- Prenota la call gratuita
- Parliamone, prima che sia troppo tardi
- Voglio sapere il prezzo per il restyling del sito
...e così via, in modo che l'utente sappia anche, in modo trasparente, cosa gli succederà cliccando. Se stai cercando l'ispirazione, leggi anche il post Frasi per call to action a prova di click.
7. Esempi di Call to Action: Studia cosa fanno i tuoi competitors
Una delle cose migliori che puoi fare per imparare riguardo le buone CTA è studiare cosa fanno i tuoi rivali, e anche gli altri brand di successo al di fuori del tuo settore.
Prendi nota su tutto quello che riguarda il posizionamento del pulsante sulla pagina web e poni attenzione anche al testo e al colore. Ci sono altri elementi e testi che puntano alla CTA, e se così, come possono portare i loro compratori nel funnel delle vendite?
Una volta che hai la lista dei migliori pulsanti che hai scoperto, prova alcune tecniche sul tuo sito web, testali per vedere quanto efficiente è ad aumentare i click.
CTA esempi dal Web: ecco una carrellata di Cta belle da cui prendere ispirazione


Le tue CTA non vengono cliccate? Consiglio Bonus
Hai un problema di CTA conversion rate?
Creare Call to action non è affatto una strategia, semmai è una parte del tutto. Cerca sempre di mantenere il focus sul fatto che il digital marketing è un'azione OLISTICA, in cui se tutte le componenti sono in armonia tra loro, allora può funzionare.
Se nonostante questi consigli le tue CTA hanno un problema di conversion rate, non vengono cliccate o in qualche punto il meccanismo si inceppa, inizia a valutare di dare un'occhiata al perché con un approccio che non sia solo "cambiare la cta" ma considerare il perché ciò accade: problemi di traffico? Di design? Di progettazione della pagina?
Inizia a farti un'idea su cosa puoi migliorare, seguendo i consigli della guida che trovi qui sotto. All'interno trovi le 25 cose che servono per farti funzionare il sito. Clicca qui sotto e la riceverai direttamente sull'e-mail.
Infine, devi anche sapere che con i tool giusti (sto parlando di Hubspot) puoi avere il quadro della situazione su ogni CTA posizionata nelle tue pagine, monitorando le performance nel tempo e fare delle valutazioni. Ad esempio, potresti scoprire che una CTA poco visibile converte meno di una più visibile; puoi creare dei test per vedere se funziona meglio la CTA testuale o con l'immagine e così via.
Se vuoi dare un'occhiata alle funzioni di Hubspot, qui trovi la guida.

 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT