Come nella moda, nella tecnologia e nell'arte, anche il mondo del design viene inondato dalle tendenze del momento! Alcune rimangono immortali nel tempo, alcune arrivano per caso, mentre altre cambiano, si evolvono ed esplodono in novità!
Ti voglio solo dire che non sono regole: va bene utilizzarli ma senza esagerare; fai sempre riferimento al tuo brand, al tuo target e a quello che può funzionare per migliorare i tuoi progetti!
Ecco 7 trend interessanti a cui puoi ispirarti!
1. FORME GEOMETRICHE
Il trend delle linee geometriche è un esempio di tendenza in continua evoluzione! Entra nel web nel 2016 prendendo sempre più piede nel 2017 fino a diffondersi fortemente nei progetti grafici dal 2018!
Cerchi, rettangoli, mezze curve e forme sovrapposte: giochi di proporzioni e spazi per creare layout sempre più personalizzati e dal design dinamico!

2. SFUMATURE ACCESE E COLORI BRILLANTI
Esplosione di colori e sfumature ovunque! I colori freddi si accostano ai colori caldi con tonalità brillanti e vivaci! Questo grazie anche al nuovo restyling del logo Instagram che è passato da colori piatti a gradienti multicolore!
Il Flat Design, definito a volte troppo piatto e impersonale per le sue tinte unite, ha lasciato spazio alle sfumature e alla nuova ricerca di tavolozze sempre più accese!

3. DOPPIA ESPOSIZIONE
La doppia esposizione ha un grande impatto visivo! Mettere insieme immagini scattate in momenti diversi nello stesso frame, crea un effetto di movimento e intensità davvero unici!
Puoi utilizzare non solo persone ma anche oggetti, fiori, panorami e metterli insieme con questa bellissima tecnica! Questo effetto si può creare sia raddoppiando l'immagine sia sovrapponendo immagini diverse a colori monocromatici!

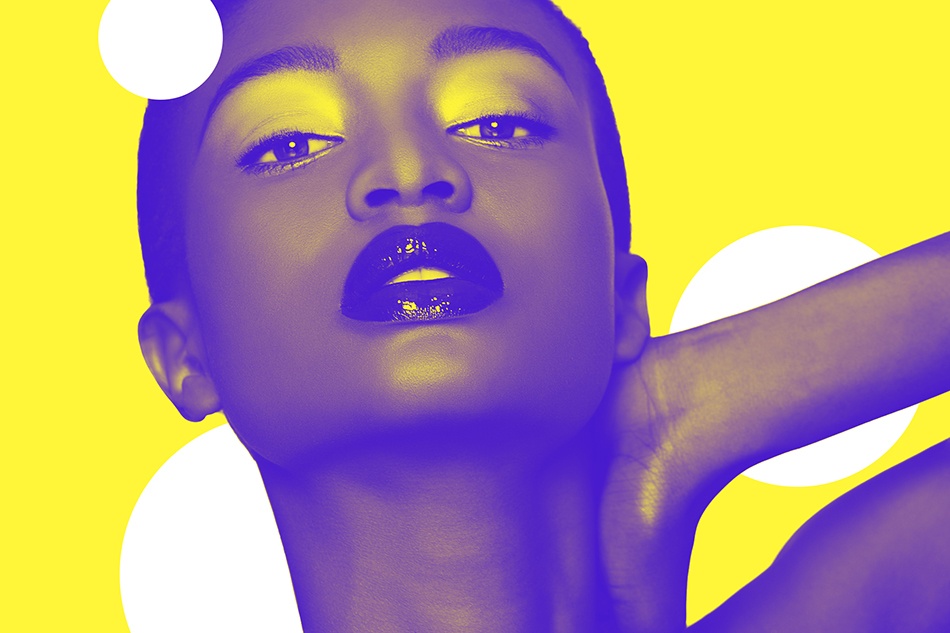
4. IMMAGINI A DUE TONALITÀ
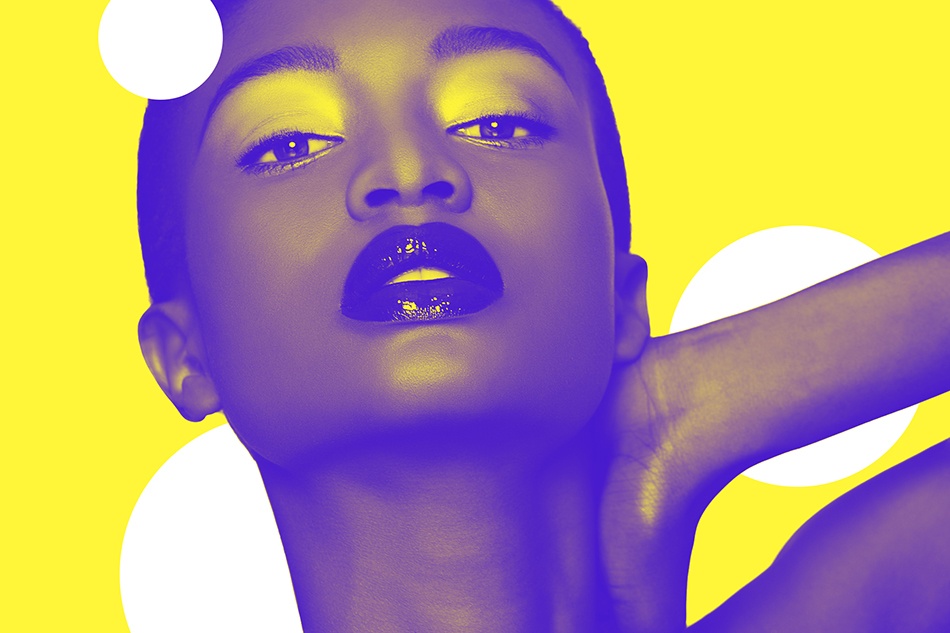
Il Duotone (due tonalità) è un grande trend utilizzato sopratutto per le foto! Cosa possiamo dire...accattivante e deciso! Questa grafica "Indie" raggiunge la sua visibilità grazie alle immagini delle playlist di Spotify: foto con combinazioni colore sempre più ricercate!
Nell'esempio qui sotto, puoi vedere la combinazione del blu e giallo, amalgamati in modo preciso, giocando anche sui punti luce e ombre! Davvero bellissimo!

Una delle immagini su Behance di Spotify
5. SCRITTE GIGANTI
Dalle scritte piccole e sottili si passa drasticamente a caratteri bold e heavy! Questo nuovo trend è già in atto sia sui siti web sia su layout di giornali e riviste.
Ti ricordo di utilizzare anche per i paragrafi, un carattere che vada dai 16px ai 20px in modo tale che i tuoi testi si vedano senza sforzi anche su dispositivi con risoluzione elevata!
Sta inoltre prendendo piede il ritorno dei font graziati, dando meno peso ai font bastoni che ci hanno accompagnato negli scorsi anni!

6. ANIMAZIONI
Nel web le animazioni prendono sempre più piede, soprattutto nei dispositivi mobile. Le puoi trovare ovunque: dalle icone ai loghi fino a creare dei veri propri video o GIF animate.
Questi movimenti offrono un vero e proprio piacere visivo, attirano l’attenzione e aiutano la User Experience durante la navigazione web dei visitatori.
Le animazione sono molto utili per la presentazione del tuo logo aziendale: un modo diverso e personalizzato di presentarti al pubblico!
Un esempio è il nostro logo che prende vita in un'animazione semplice, chiara e piacevole!

7. IL CINEMAGRAPH
L'utilizzo delle immagini, lo sappiamo, coinvolge sempre di più! Ma con il Cinemagraph le immagini prendono vita! Forte, vero?
Questo trend mette insieme video e foto in una maniera unica, originale! Una "foto in movimento" in cui puoi mettere in risalto un dettaglio o delle piccole parti della tua immagine!
Ricorda sempre che non basta fare “cose belle” per convincere e attirare nuovi contatti. Puoi partire da questi consigli e iniziare a migliorare i tuoi progetti soffermandoti su tutti gli aspetti della tua comunicazione, a partire dal tuo sito web!
Scopri come pui migliorarlo: scarica la guida gratuita per saperne di più!
 16 ago , 2018 |
16 ago , 2018 |
 2 minuti
2 minuti


 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT