Carosello immagini: ecco perché sta uccidendo il tuo sito web
 28 feb , 2020 |
28 feb , 2020 |
 4 minuti
4 minuti


TOPICS
Nel tuo sito ci sono caroselli di immagini? Credi che quello slideshow di immagini ci stia proprio bene nella tua homepage?
Ecco qualcosa che forse non sai: i caroselli (o slideshow o slider) stanno portando a zero il tasso di conversione del tuo sito web! L’80% dei clienti quando entra dalla nostra porta ha un carosello nel proprio sito web, quando esce ha capito che non funziona, quando rientra è per farselo togliere una volta per tutte!
Un carosello di immagini può sembrare la soluzione ideale per inserire più messaggi grafici in un unico spazio. Ma è sempre una buona idea? Esistono soluzioni differenti e soprattutto più efficaci?
Cosa scopri se leggi questo articolo:
Cosa sono i caroselli?
Ma iniziamo ad introdurre questi strumenti. I carosello immagini, comunemente chiamati anche sliders, sono grandi banner presenti in molti siti web, ahimè, che scorrono dalle 3 alle 7 immagini differenti, alcune volte sono accompagnare da un titolo e una CTA.
La loro popolarità è dovuta alla diffusione di plug-in come “Slider Revolution” di Wordpress, nati come strumenti per creare scorrimenti semplici e basilari diventati con il tempo sempre più pesanti e appariscenti aggiungendo anche animazioni 3D.
Perché il carosello immagini ti sta facendo perdere conversioni
La maggior parte delle aziende non sa scegliere tra i tanti messaggi di marketing quello che merita di essere inserito nella home page del sito web. Un carosello di immagini permette di aggirare questa difficile scelta presentando tutto in una volta.
Fantastico, no? Non proprio. L’ufficio marketing sarà anche alleggerito da una decisione non facile, a rimetterci però è la User Experience dell’utente che arriva sul sito web. Lo spostamento continuo dei contenuti, i tempi di caricamento lenti e i controlli frustranti si sommano in una brutta esperienza che assomiglia a questa:
I caroselli confondono le persone
Come dimostra il video qui sopra gli slider sono difficili da usare. Per qualcuno si muovono troppo rapidamente, per altri troppo lentamente. Spesso sono sovraccarichi di animazioni e transazioni apparentemente coinvolgenti, in realtà queste non fanno altro che infastidire e distrarre l’utente che vuole solo trovare le informazioni che sta cercando nel minor tempo possibile.
Solo l’1% delle persone clicca un carosello
Gli studi dimostrano che questi strumenti di scorrimento non riescono a coinvolgere in nessun modo gli utenti e tanto meno a spingerli ad interagire. La media degli utenti che clicca un carosello in homepage è attorno all’1% e l’89% di questi clicca la prima diapositiva prima ancora di aver visto le altre. Un banner statico, invece, oltre ad essere molto più facile da costruire, è anche più efficace e adatto su tutti i device.
I banner statici con immagini, testi e pulsanti sono presenti sin dagli albori di internet e sono più semplici da progettare, meno costosi da costruire e generano un ottimo numero di click (se non superiore) a layout molto più elaborati.
Comunica tutti i messaggi, non spinge a nessuna azione
È allettante provare a racchiudere tutti i tuoi messaggi di marketing in uno spazio unico usando un carosello di immagini, ma la verità è che semplicemente non funziona! E per dimostrartelo ti porto l’esempio di un caso reale: Siemens Appliances.
Nielsen ha condotto uno studio sull’usabilità del carosello, presente ancora oggi, sul sito di Siemens Appliances e ha scoperto che non solo gli utenti non lo cliccano, ma ignorano completamente lo slider. Questo viene attribuito al fenomeno della “Banner Blindness” secondo il quale le persone saltano i contenuti che percepiscono come pubblicità.
La morale è questa:
Cercando di comunicare troppe informazioni, finisci per non dire nulla.
E perdi l’opportunità di creare un’offerta strategica interessante
per i tuoi clienti e che potrebbe indurli all’azione.
Quali sono le alternative al carosello?
C’è anche una buona notizia, cioè ci sono molte alternative ai caroselli che rendono il tuo sito più efficace. Ecco cosa vi suggeriamo noi:
1. Veicola il messaggio più importante
Come abbiamo visto nel video sopra, la riproduzione automatica infastidisce gli utenti e impedisce di decidere autonomamente quali contenuti vogliono vedere e quando vederli. Disattivare la riproduzione automatica può fare una grande differenza e, già che ci sei, togli anche tutti quegli effetti di animazione superflui, rallentano solo il tuo sito.
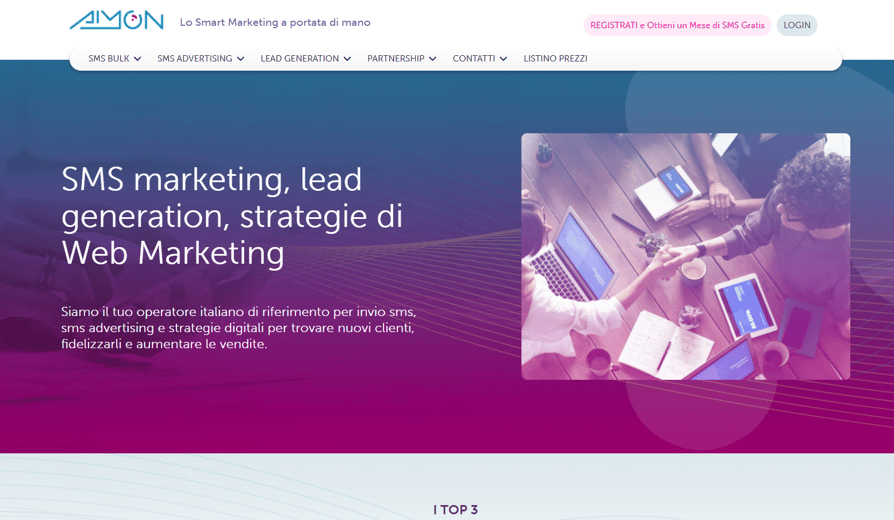
Guarda per esempio questo sito: nessun slider super complesso. È chiaro, diretto, e anche un po’ eccentrico. Non fai fatica a capire con che azienda hai a che fare, non ti senti frustrato e se vuoi scoprire qualcosa in più hai un chiaro menu o puoi scorrere la pagina.
In alto c'è un grande e chiaro messaggio unico, che definisce l'azienda anche ai visitatori che atterrano sul sito per la prima volta.

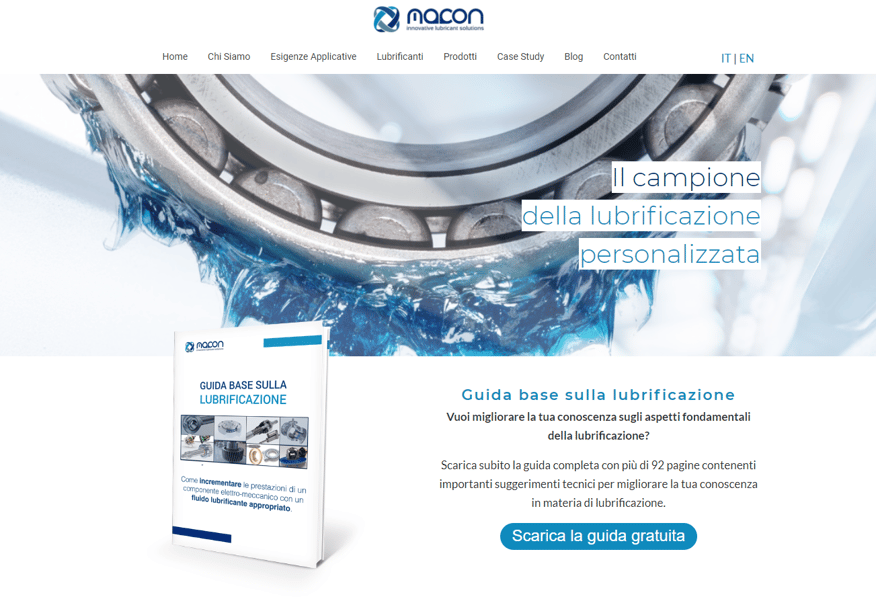
Il nostro consiglio è andare addirittura oltre a questo, proponendo un'azione interessante da far fare al visitatore, come ad esempio scaricare una guida che parli dei tuoi servizi. Guarda questa HomePage:

Il brand veicola il messaggio più importante e la guida è un ottimo contenuto aggiuntivo per gli utenti interessati che vogliono dare un’occhiata più approfondita. Inoltre, la guida aumenta l'autorevolezza percepita del brand nel settore.
Un’altra mossa intelligente è stata quella di inserire la call-to-action proprio sotto il banner. La maggioranza delle persone scorrerà istintivamente verso il basso, quindi è molto più probabile che i pulsanti vengano cliccati lì piuttosto che nella seconda o terza slide del carosello.
2. Mostra (quasi) tutto in una volta
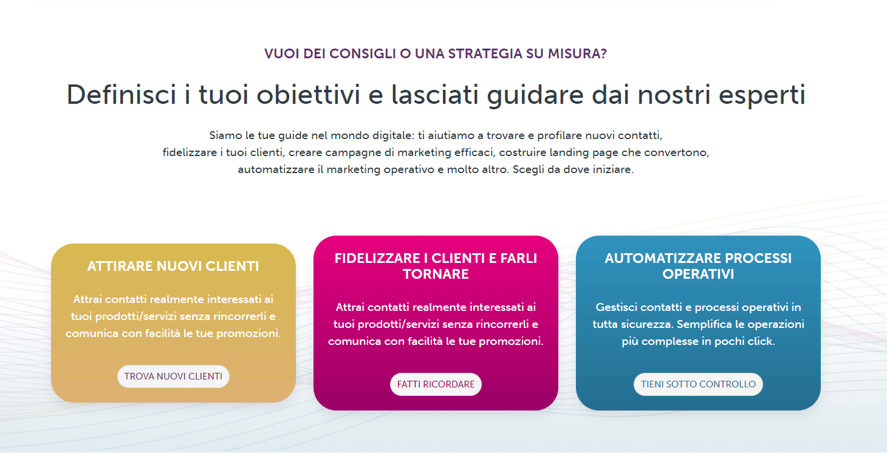
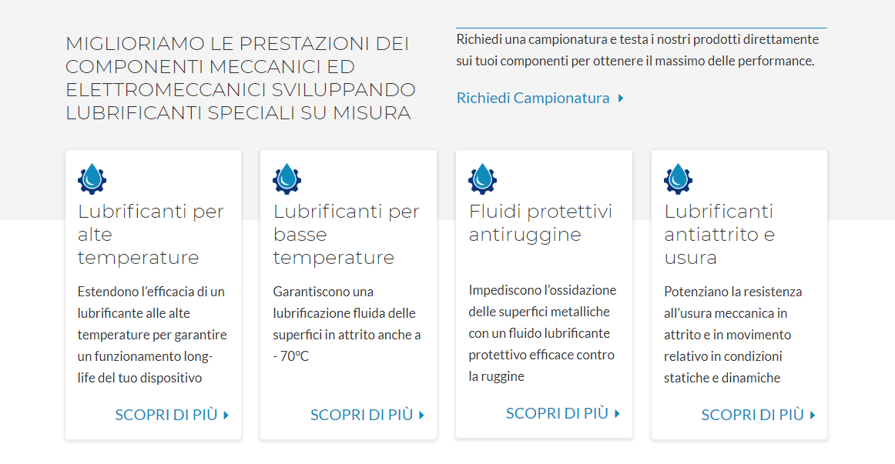
Hai più di un prodotto? No problem, un altro modo per comunicare più messaggi contemporaneamente è disattivare lo slider e rendere i tuoi prodotti visibili sulla stessa schermata, come in questo caso:

Questa visualizzazione consente al tuo possibile cliente di avere chiaro a colpo d'occhio tutti i tuoi prodotti o servizi. Senza tralasciarne nemmeno uno.
3. Utilizza la Home in tutta la sua interezza
Non è detto che i tuoi prodotti o servizi debbano essere le prime cose visibili in alto sulla HomePage, possono essere anche spiegati più nello specifico in fasce sottostanti. Negli esempi che abbiamo visto sopra, ad esempio, in cui il messaggio principale troneggiava sulla HomePage, i prodotti vengono visualizzati dagli utenti nei due modi seguenti:


La genialità di questo approccio è inserire abbastanza informazioni visibili per suscitare l’interesse dell’utente, tramite un breve estratto con una Call To Action che invita a scoprire il servizio o richiederlo direttamente.
Insomma, vuoi stravolgere il tuo sito web adesso, non è vero? Inizia subito scaricando questa guida gratuita e scopri le 25 cose che devi avere nel tuo sito web.
 BRAND
BRAND
 Legal
Legal
 DEVELOPMENT
DEVELOPMENT


